eReading WebApp (Masterarbeit)
Web-basiertes kollaboratives E-Reading für örtlich getrennte Personen
eReading WebApp (Masterarbeit)
Stand: 10/2013
Lesedauer: ca. 7 Minuten
Inhalt:
E-Book-Formate und Reader
Übertragungsprotokolle
Umgesetzte kollaborative Funktionen
Benutzerbefragung
Fazit
Kollaborative Funktionen beim gemeinschaftlichen Lesen von E-Books sollen ein möglichst persönliches Erlebnis zwischen örtlich getrennten Personen bewirken. Ziel der Arbeit ist es, Interaktionsmöglichkeiten und deren technische Hintergründe beim gemeinschaftlichen und örtlich getrennten Lesen von E-Books zu analysieren, prototypisch umzusetzen und zu bewerten.
Die Arbeit soll zunächst eine Einführung in die heute gängigen E-Book-Formate sowie die am weitesten verbreiteten E-Book-Reader geben. Neben den E-Book-Formaten und E-Book-Readern werden aktuelle Techniken für die Kommunikation mit einem Server vorgestellt.
Das Augenmerk der Masterarbeit liegt dabei auf realisierbaren Interaktionsmöglichkeiten im Webumfeld und den dafür zur Verfügung stehenden Techniken. Neben der theoretischen Erarbeitung möglicher Techniken soll eine E-Book-Reader Web-App prototypisch entwickelt werden. Diese soll E-Books im EPUB-Format von einem Server laden, diese seitenweise den Lesenden präsentieren sowie die angedachten kollaborativen Funktionen umsetzen. Abschließend soll eine Benutzerbefragung durchgeführt werden, um die Nützlichkeit der umgesetzten kollaborativen Funktionen bewerten zu lassen.
Die Zielgruppe der Arbeit sind Erwachsene mit Kindern oder Enkelkindern im Alter zwischen 10 und 15 Jahren. In diesem Alter kommt es vor, dass die Großeltern oder Eltern mittel- oder langfristig nicht am gleichen Ort leben wie die Kinder. Gemeinschaftliches Lesen von E-Books über vermittelte Kommunikation ist hier eine Möglichkeit, Kontakte zu pflegen und aufrechtzuerhalten.
Vorausgesetzt wird ein Browser mit HTML5 und CSS3-Unterstützung sowie eine permanente Internet- und Sprachverbindung.
E-Book-Formate und Reader
Das E-Book (Kurzform für elektronisches Buch) beschreibt ein Buch in elektronischer Form, dass ausschließlich mit E-Book-Readern gelesen werden kann. Elektronische Bücher bieten gegenüber gedruckten Büchern einige Vorteile. Beispielsweise bieten sie die Möglichkeit, durch Skriptsprachen wie JavaScript interaktive Elemente zu integrieren.
Die analysierten E-Book-Formate waren "EPUB", "PDF" und "AZW". Das PDF-Format ist zwar am weitesten verbreitet, aufgrund seiner Layouttreue eignet es sich allerdings nur eingeschränkt für E-Books. Über das von Amazon speziell für E-Books entwickelte und nur mit dem Kindle verwendbare AZW-Format ist nur wenig bekannt. Gegenüber den beiden anderen Formaten bietet EPUB den Vorteil, dass es lediglich auf standardisierte Webtechniken wie XHTML, CSS, NCX und Zip aufsetzt und somit auf vielen Geräten verwendet werden kann. Aufgrund der Verwendung von JavaScript bei EPUB3 ist es zudem möglich, interaktive Funktionen direkt in die E-Books einzubauen.
E-Book-Reader sind Programme, die E-Books darstellen und es den Benutzern ermöglichen, diese zu lesen. Im Allgemeinen werden E-Book-Reader auf Smartphones und Tablets eingesetzt, da diese Geräte durch ihre Portabilität für den Leser besonders komfortabel sind.
Für die Funktionsanalyse wurden zwei Hardware E-Book-Reader ("Kindle 4" und "eBook Reader 3.0") sowie vier Software E-Book-Reader für Android ("Kindle", "Cool Reader", "Aldiko E-Book-Reader" und "Thalia eReading App") untersucht. Alle untersuchten E-Book-Reader bieten einen unterschiedlichen Funktionsumfang und ermöglichen es, die Darstellung von E-Books anzupassen sowie Lesezeichen, Kommentare und Markierungen zu setzen. Allerdings bietet keines der analysierten E-Book-Reader kollaborative Funktionen. Einzig der Kindle Reader bietet in einer späteren Version die Möglichkeit, Kommentare mit anderen Personen zu teilen.
Übertragungsprotokolle
Neben den E-Book-Formaten und E-Book-Readern wurden verschiedene Übertragungsprotokolle zur Kommunikation zwischen Client und Server analysiert. Die Schichten 1 bis 6 des ISO/OSI 7-Schichten Modells werden hierbei vom World Wide Web übernommen und es wird lediglich auf die Schicht 7 der Übertragung eingegangen.
Die analysierten Übertragungsprotokolle können in zwei Kategorien eingeteilt werden. Zum einen Protokolle mit einer unidirektionalen Übertragung, die Nachrichten über HTTP-Request und Response-Paare übermitteln. Zum anderen Protokolle mit einer bidirektionalen Übertragung, welche eine permanente Verbindung zwischen Client und Server aufbauen, wobei jeder Teilnehmer ereignisbasiert Nachrichten überträgt.
In die Kategorie der unidirektionalen Übertragung gehört das Polling. Polling beschreibt ein periodisches Abrufen der aktuell auf dem Server vorhandenen Daten mit Hilfe von HTTP-Request und Response-Paaren. Der Vorteil des Pollings besteht in der einfachen Implementierung des Verfahrens. Als Nachteil ist der unnötig erzeugte Traffic sowie die Wartezeiten zwischen den einzelnen Abrufen zu nennen.
In der Kategorie der bidirektionalen Übertragungsprotokolle wurden die mit HTML5 hinzugefügten WebSockets untersucht. WebSockets bauen eine bidirektionale und permanente Verbindung (TCP/IP) zwischen Client und Server auf. Nach dem Etablieren der Verbindung kann jeder Teilnehmer neue Daten sofort übertragen. Hierdurch ist eine ereignisbasierte Übertragung möglich, was zu sehr geringen Verzögerungszeiten führt und keinen unnötigen Traffic erzeugt. Gegen die Verwendung von WebSockets spricht die Tatsache, dass diese derzeit noch nicht von allen Clients und Servern unterstützt werden.
Neben den zwei bedeutendsten Übertragungstechniken wurden weitere Techniken, wie beispielsweise SPDY und Bayeux untersucht und deren Konzept vorgestellt.
Umgesetzte kollaborative Funktionen
Der im Rahmen der Masterarbeit entwickelte Prototyp setzt die an ihn gestellten Anforderungen um. Im folgenden Kapitel werden die umgesetzten Anforderungen und implementierten Funktionen vorgestellt.
Seitenweises Anzeigen von E-Books (Anforderung 1.1)
Der umgesetzte E-Book-Reader wurde als Online-E-Book-Reader realisiert, was eine Speicherung der E-Books auf dem Client ausschließt. Alle E-Books sind ausschließlich auf dem Server gespeichert und werden, falls benötigt, kapitelweise heruntergeladen. Die Anzeige eines E-Books erfolgt seitenweise. Einzelne Seiten werden aus den temporär heruntergeladenen Kapiteln erstellt und an die Displaygröße des Gerätes angepasst.
Benutzerverwaltung
Der E-Book-Reader besitzt eine einfache Benutzerverwaltung. Benutzer müssen beim Start der Web-App einen gültigen Benutzernamen eingeben. Ein Benutzername besteht aus einer beliebigen Kombination aus Buchstaben und Ziffern. Alle durch den Benutzer getätigten Aktionen, wie etwa das Markieren von Wörtern, werden anschließend dem gewählten Benutzernamen zugeordnet und auf dem Server persistent gespeichert. Eine Änderung des Benutzernamens ist während der Benutzung der Web-App nicht möglich.
Interaktionsgruppen (Anforderung 2)
Neben der Benutzerverwaltung besitzt der E-Book-Reader eine Gruppenverwaltung. Während des Starts der Web-App wird ein Gruppenname vom Benutzer abgefragt, für den die selben Einschränkungen gelten, wie für den Benutzernamen. Während der Benutzung der Web-App ist es, anders als beim Benutzernamen, jederzeit möglich, die gewählte Interaktionsgruppe zu verlassen oder einer anderen beizutreten. Befindet sich die Web-App in einer Interaktionsgruppe, so werden alle vom Benutzer getätigten Aktionen der Interaktionsgruppe und nicht dem Benutzer zugeordnet. Lediglich das Anlegen von Lesezeichen und Kommentaren stellt hier eine Ausnahme dar.
Markierungen (Anforderung 3)
Die Markierfunktion bietet den Benutzern die Möglichkeit, einzelne Wörter im Text farbig zu markieren oder gesetzte Markierungen wieder zu entfernen.
Unterstreichungen (Anforderung 4)
Die Unterstreichfunktion bietet den Benutzern die selben Möglichkeiten wie die Markierfunktion. Allerdings werden hierbei ausgewählte Wörter unterstrichen und nicht farblich hinterlegt, wie es bei der Markierfunktion der Fall ist.
Dudensuche
Die Dudensuche erlaubt den Benutzern einzelne Wörter auf der Webseite duden.de nachzuschlagen. Befindet sich der Benutzer in einer Interaktionsgruppe, so wird das gesuchte Wort zusätzlich an alle Gruppenmitglieder übertragen. Hat ein anderes Gruppenmitglied die Dudensuche ebenfalls aktiviert, so wird das gesuchte Wort bei ihm ebenfalls nachgeschlagen.
Dict.cc Übersetzung
Die Übersetzungsfunktion bietet den Benutzern die selben Möglichkeiten wie die Dudensuche. Der einzige Unterschied besteht darin, dass ausgewählte Wörter nicht bei duden.de nachgeschlagen, sondern bei dict.cc vom Deutschen in das Englische oder umgekehrt übersetzt werden. Die Dudensuche und die Übersetzungsfunktion waren nicht als Anforderung an den Prototypen aufgeführt. Allerdings hat sich während der Entwicklung herausgestellt, dass diese Funktonalitäten den Benutzern einen großen Mehrwert bieten könnten.
Lesezeichen (Anforderung 5)
Das Setzen von Lesezeichen auf beliebige Stellen im Text ermöglicht den Benutzern das Speichern von Referenzen auf einzelne Wörter. Lesezeichen werden im Gegensatz zu Markierungen nicht automatisch der Interaktionsgruppe zugeordnet, wenn sich der Benutzer in einer solchen befindet. Beim Erstellen von Lesezeichen kann der Benutzer frei wählen, ob er diese ausschließlich für sich oder für die gesamte Interaktionsgruppe anlegen möchte. Auch ist eine nachträgliche Änderung der Zuordnung jederzeit möglich.
Kommentare (Anforderung 6)
Die Kommentarfunktion bietet die selben Möglichkeiten wie die Lesezeichenfunktion. Der einzige Unterschied besteht darin, dass bei dem Anlegen eines Kommentars ein Text angegeben werden muss, welcher beim Anklicken des Kommentars angezeigt wird. Auch ist ein nachträgliches Ändern des Kommentars möglich.
Liste der Kommentare und Lesezeichen anzeigen (Anforderung 7)
Neben dem Setzen von Lesezeichen und Kommentaren bietet der Prototyp die Möglichkeit, alle gesetzten Lesezeichen und Kommentare auf einer Übersichtsseite anzuzeigen. Diese Übersichtsseite zeigt alle Lesezeichen und Kommentare mit dem verlinkten Kapitel und deren Sichtbarkeit tabellarisch an. Durch einen Klick auf einen Eintrag wird die Seite mit dem referenzierten Wort angezeigt.
Synchrones Lesen (Anforderung 8)
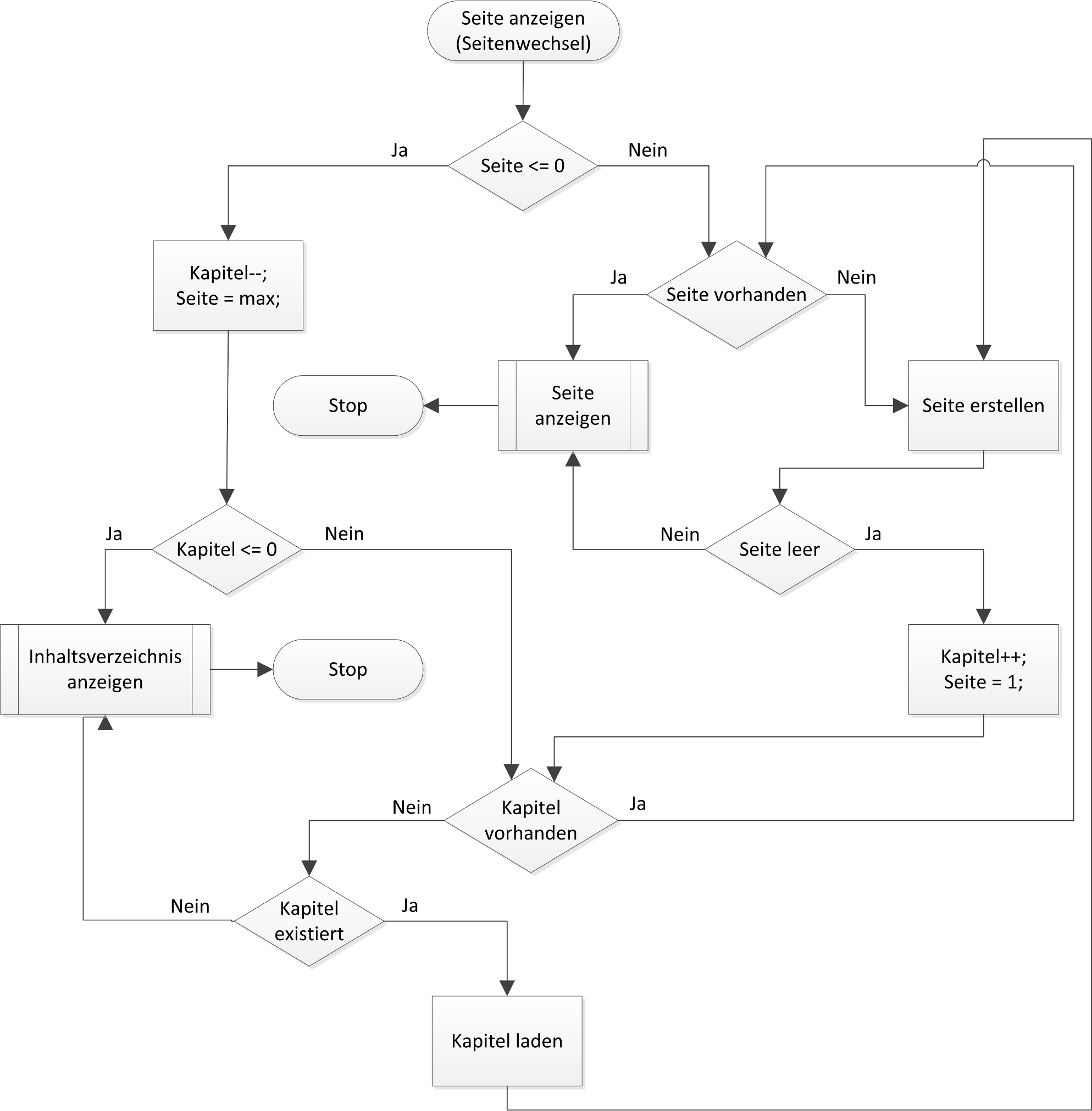
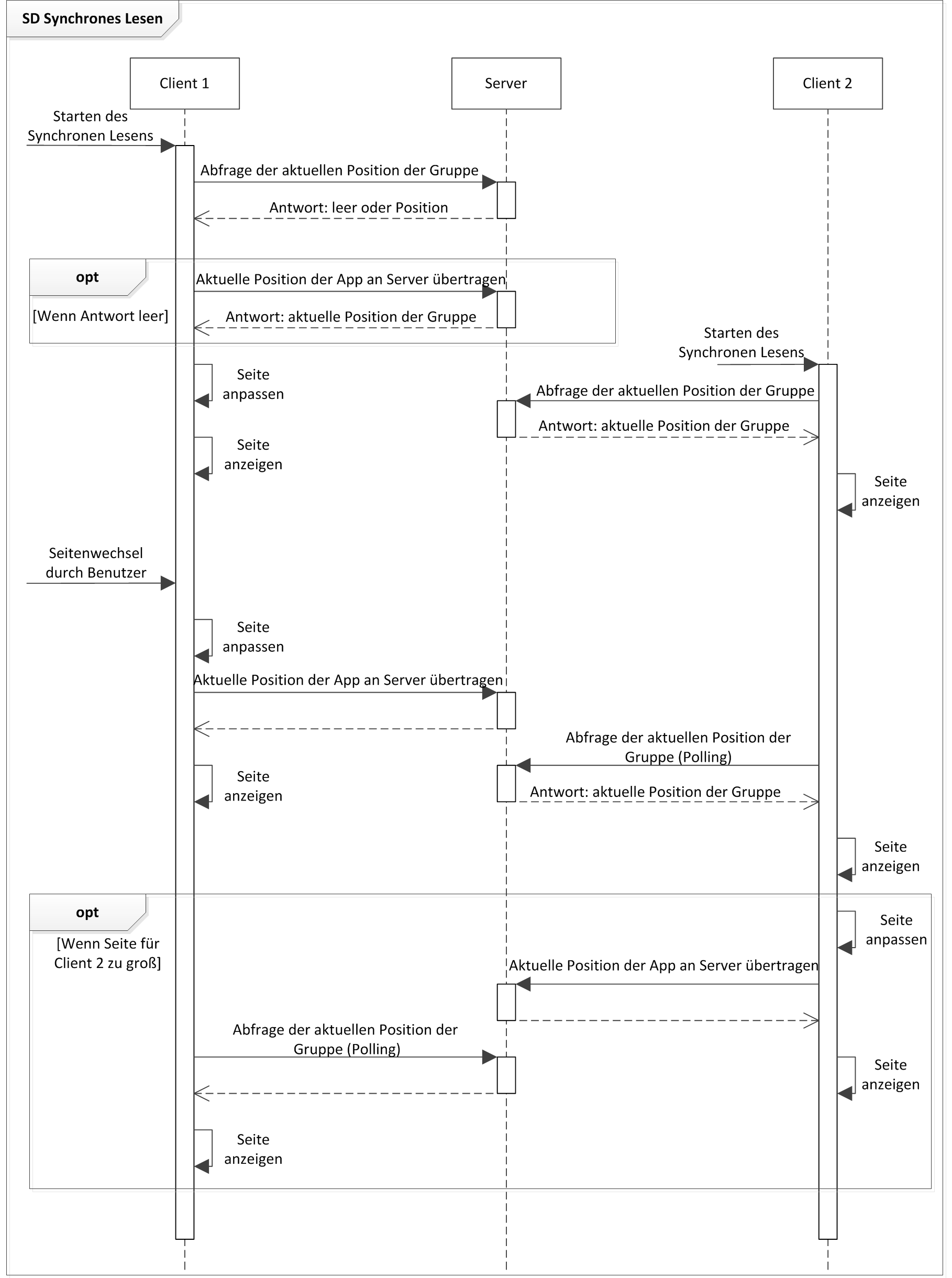
Das synchrone Lesen erlaubt es allen Gruppenmitgliedern, den selben Textausschnitt anzuzeigen. Hierbei wird der anzuzeigende Text automatisch mit allen Gruppenmitgliedern synchronisiert [Abbildung 1]. Wechselt ein Gruppenmitglied die Seite, so wird der Seitenwechsel [Abbildung 2] bei allen anderen synchron Lesenden ebenfalls durchgeführt.

Abbildung 1: Seitenwechsel

Abbildung 2: Synchrones Lesen
Übertragung (Anforderung 9)
Zur Übermittlung der Daten zwischen einem Client und dem Server wird Polling eingesetzt. Dies hat den Vorteil, dass der Server keine spezielle Anpassung benötigt sowie ältere Clients nicht ausgeschlossen werden. Als zweite Übertragung wurden die in HTML5 hinzugefügten WebSockets evaluiert. Da der eingesetzte Server per se keine WebSockets unterstützt und das analysierte Framework auf PHP-Basis eine unverhältnismäßig hohe Serverlast verursacht, wurde von einer Verwendung von WebSockets abgesehen.
Benutzerbefragung
Zur Evaluierung des Prototypen im Hinblick auf die Simplizität sowie die Nützlichkeit der umgesetzten Funktionen wurde eine qualitative Befragung mit offenen sowie geschlossenen Fragen durchgeführt. Die Zielgruppe für die Evaluierung orientierte sich an der in der Einführung beschriebenen Zielgruppe des Prototypen. Die Evaluierung wurde mit den Befragten jeweils separat durchgeführt und bestand aus einem zweiteiligen Fragebogen sowie einer zu bearbeitenden Aufgabenliste.
Der Fragebogen sowie die Beobachtungen der Testpersonen während der Durchführung der Aufgaben zeigten, dass der umgesetzte Prototyp einfach zu bedienen ist und alle umgesetzten Anforderungen für das kollaborative Lesen von E-Books nützlich sind. Alle implementierten Funktionen wurden unter den Aspekten der Simplizität, sowie der Nützlichkeit für kollaboratives Lesen mit gut bis sehr gut bewertet. Allerdings sehen alle Befragten die kollaborativen Funktionen bei E-Book-Readern nicht im Bereich des Lesens und Arbeitens mit Kindern. Vielmehr wird der Einsatz im geschäftlichem Umfeld, beispielsweise beim gemeinschaftlichen Verbessern von Texten, gesehen. Zusätzlich wäre der Einsatz der kollaborativen Funktionen für Schulklassen sinnvoll, da in der Schule oft Texte gemeinsam gelesen werden.
Fazit
Abschließend kann festgehalten werden, dass durch das Umsetzen aller Soll-Anforderungen (Anforderungen 1 bis 9.2) und der Implementierung der Dudensuche sowie der Übersetzungsfunktion ein tiefer Einblick in die kollaborativen Möglichkeiten bei gemeinschaftlichem Lesen von E-Books erhalten wurde. Die anschließende Benutzerbefragung mit enthaltenem Test der Web-App führte zusätzlich zu dem Schluss, dass alle umgesetzten Funktionen für kollaboratives Lesen gut geeignet sind. Allerdings wurden die implementierten Funktionen nicht für das gemeinsame Lesen zwischen Eltern und Kind für nützlich empfunden. Die Testpersonen sahen den Nutzen der Funktionen vielmehr im schulischen Umfeld (gemeinsames Lesen von Texten) oder im beruflichen Bereich (gemeinschaftliches Bearbeiten von Dokumenten).